In this tutorial , Easy-Psd will teach you to create with Adobe Photoshop a beautiful image with a nice background , text effects and light paintings.
- To start create a new canvas in adobe photoshop by pressing Ctrl+N , set the background white and choose a average resolution like 800x600 .
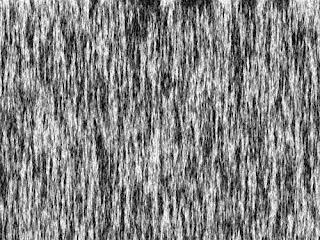
- Now press D to have the foreground color black and the background color white . Go to Filter>> Render>>Fibers with a variance of 30 and strength 4. Now the image should look like this :

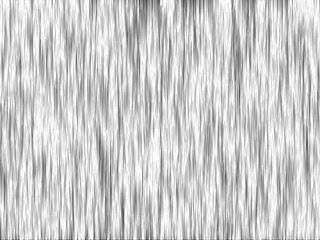
- We have to stretch a little bit the fibers so go to Image>>Rotate Canvas>>90 CW and apply Filter>>Stylize>>Wind 3 times from the Right and 3 times from the Left . Rotate back the canvas ( Image>>Rotate Canvas>>90 CCW ) and now the image must look like this :

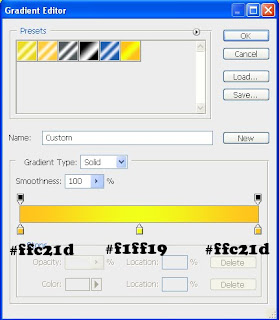
- Let's add a little bit of color to this background . Create a new layer ( Shift + Ctrl + N ) and apply on this layer a Linear Gradient from #ffc21d to #f1ff19 and back to #ffc21d .

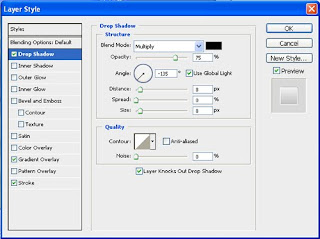
- Set the gradient layer mode to Linear Burn , Merge Down the layer ( Ctrl+E ) and the background is done . Now we have to add the text . Press T make a selection on the bottom part of the image and write your text . Right click on the layer , Blending Options , click on Gradient Overlay and add a Linear Gradient from #b2b2b2 to #ffffff , from Stroke add a white ( #ffffff ) 3 pixel stroke and Drop Shadow like in the image below .

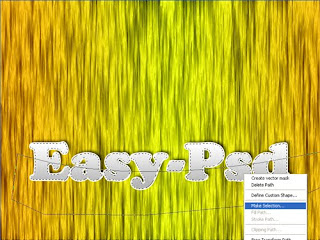
- Now we will make the text to look like the Web 2.0 style . Go to Select>>Load Selection , create a new layer ( Shift+Ctrl+N) pick the Pen Tool or press P and make a selection like in the image below . First you draw the line , from the bottom part of the picture go to the point from where you started , Right click and press Make Selection .

- On the new layer fill the selected area in any color , right click on the layer and go to Blending Options , and from Gradient Overlay add a Linear Gradient from #ffffff to #e5e5e5 . Now your image will be something like this :

- The text and the background are ready . Now will come the tricky part . We will add glowing lights from the back of the text . You must download and install the special brushes from here . Click on the background layer , add a new layer ( Shift+Ctrl+N ) , press B and select one of the new brushes you downloaded . Set you foreground color to white , and add some brushes like in the image below :

- Create a new layer above the layer with the glowing brushes but below the text layers , select a soft round brush with a radios of 200 300 pixels . Select some light colors and brush on the glowing lights . Set the layer mode to Overlay and the image is ready . If you think that the background layer is not dark enough click the layer with the background , press Ctrl+L and give another value in the middle box ( the values under 1.0 make the image darker and the values above 1.0 make it lighter ) . Final result :





3 comentarii:
Why layer pallete has not displayed simultaneously with effects
This is really beauty text effect, nice share friends :)
Trimiteți un comentariu